A Developing Developer
DAY 24. 주특기(Node.js) Node.js 입문주차 1-17 5-1 준비하기 ~ 1-27 서버와 도메인 연결하기 + 삽질 본문
DAY 24. 주특기(Node.js) Node.js 입문주차 1-17 5-1 준비하기 ~ 1-27 서버와 도메인 연결하기 + 삽질
H-JJOO 2022. 12. 15. 17:09강의 내용을 쭉 정리하는 것 보다
뭘 했고, 어떤걸 배웠는지 정리하는게 짧고 남는게 더 많을거 같아서 강의 내용은 생략~
Node.js 입문주차 강의를 본 이유가 Node.js 로 웹서버를 만드는 것이니까~
간단하게 정리해봤다.
============================================================================================
- Node.js 웹서버 만들기 정리
1. 프로젝트로 할 디렉토리를 생성 (blog)
2. .gitignore 파일을 가져온다.
https://www.toptal.com/developers/gitignore
gitignore.io
Create useful .gitignore files for your project
www.toptal.com
3. app.js 생성
4. 터미널에 아래 명령어를 입력하여 'package.json' 생성
npm init -y
5. Express.js 설치
npm i express
------------------------------------------------------------------------------------------------------------
잠깐 정리 타임
package.json : express 관련 간단 기록
package-lock.json : 어떤 패키지들이 어떤 버전으로 설치되었는지 기록해놓은 파일. 다른 동료들과 협업할때 같은 환경으로 개발할 수 있게 도움
node_modules : npm을 통해 설치된 패키지들에 대한 파일이 있는 폴더. 개발시 사용한 라이브러리 파일이 이곳에 설치.
------------------------------------------------------------------------------------------------------------
6. app.js 기본 셋팅
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.listen(port, () => {
console.log(port, '포트로 서버가 열렸어요!');
});
[여기까지하면 127.0.0.1:3000 서버 완성]
설치가 안되어있다면 Thunder Clinet 설치 (Post Man 역할)
npm install mongoose -> 몽구스 설치
7. DB 연결 schemas 디렉토리에 index.js 작성
const mongoose = require("mongoose");
mongoose.set('strictQuery', true);
// 연결
const connect = () => {
mongoose
.connect("mongodb://127.0.0.1:27017/blog")
.catch(err => console.log(err));
};
// 연결 에러
mongoose.connection.on("error", err => {
console.error("몽고디비 연결 에러", err);
});
// connect 함수 내보냄
module.exports = connect;
8. router 생성
const express = require("express");
const router = express.Router();
module.exports = router;
9. app.js 에 Router 미들웨어 사용 작성, board 가져오기 + db 연결 cunnect 가져오기
const express = require('express');
const app = express();
const port = 3000;
const boardRouter = require('./routes/board.js');
const connect = require("./schemas")
connect();
app.use(express.json());
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.use("/api", [boardRouter])
app.listen(port, () => {
console.log(port, '포트로 서버가 열렸어요!');
});
10. schemas 디렉토리에 board.js 작성 (TABLE)
11. routes 디렉토리에 board.js 작성 (컨트롤러)
12. CRUD 필요한 기능 작성
============================================================================================
아 그리고 오늘 챙피하지만 꼭 기억해야할 내용이 있어서 기록 남긴다.


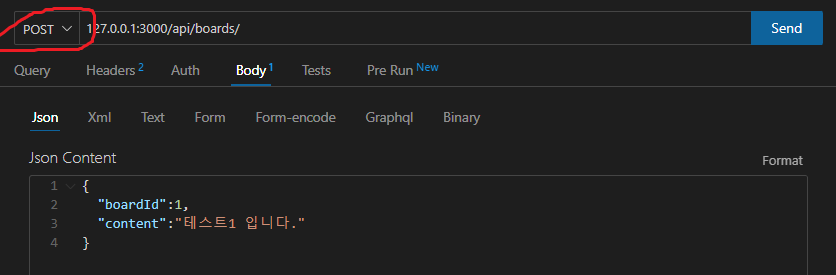
POST 방식으로 Send 보내야하는데 GET 으로 두고 '왜안되는거야' 를 30분을 넘게 반복했다...
운이 좋게도 W 튜터님께서 급습하셔서 30분 이상 막히는 부분있는 사람을 찾으셔서
감사하게도 저 화면을 띄우고 5초도 걸리지 않고 해결을 해주셨다.

막히던 부분이 지나니 과제도 배포전까지 금방 마무리했다.
============================================================================================
삽질 할때 하더라도!
Method 확인을 안해서!
시간을 날리지 말자!
1시간 정도 막히면!
팀원들과 공유하자!
뜻 깊은 하루였다.




