A Developing Developer
웹개발 종합반 (프로그래밍 실무, 풀스택) 39회차 - Ajax 본문
웹개발 종합반 (프로그래밍 실무, 풀스택) 39회차 - Ajax
H-JJOO 2022. 10. 11. 17:51- Ajax(Asynchronous JavaScript and XML)
자바스크립트를 이용해서 비동기적(Asynchronous)으로 서버와 브라우저가 데이터를 교환할 수 있는 통신 방식을 의미한다.
! Ajax 는 jQuery 를 임포트한 페이지에서만 동작 가능하다.
- Ajax 기본 골격
<script>
$.ajax({
type: "GET", //GET 방식
url: "여기에URL을입력",
data: {}, // 요청하면서 함께 줄 데이터(GET 방식엔 빈칸)
success: function (response) { // 서버에서 준 결과물을 response 라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})
</script>GET 요청은, url 뒤에 API 주소를 붙혀서 데이터를 가져갈수 있게 한다.
(서울 미세먼지 API)
http://spartacodingclub.shop/sparta_api/seoulair
POST 요청은 data:{} 에 넣어서 데이터를 가져간다.
(예시)
data: { param: 'value', param2: 'value2' },
success: function (response) {
}성공하면 resopnse 값에 서버의 결과 값을 담아서 함수를 실행한다. (response 변수에 담는 것 약속!)
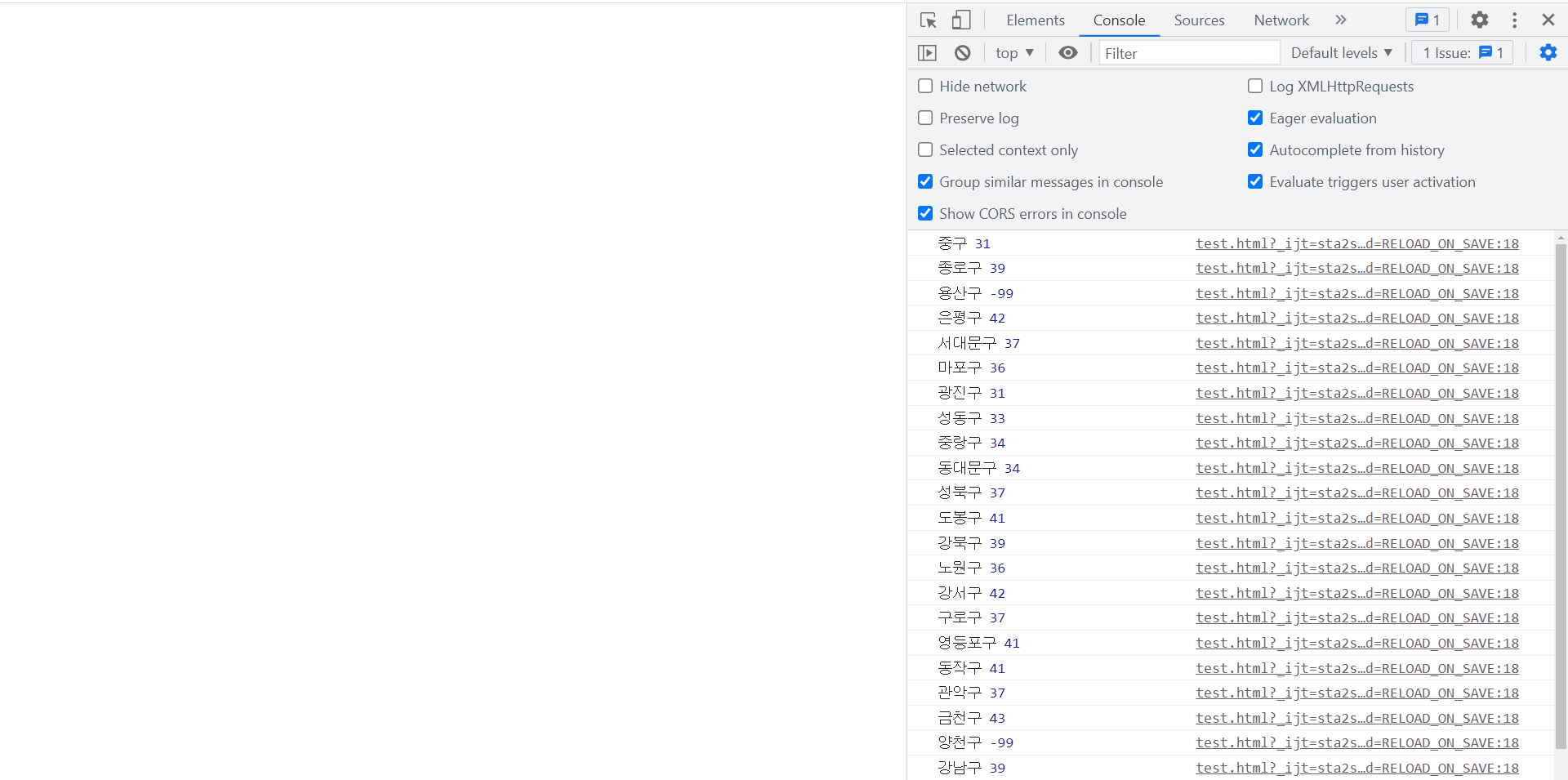
- 서울미세먼지 API 를 활용해, 개발자도구에 console 창에 값 띄우기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<title>Title</title>
<script>
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair", // API 주소
data: {},
success: function (response) {
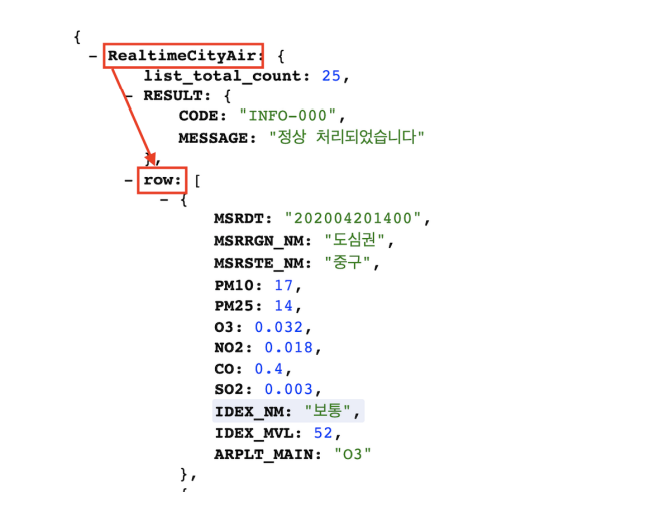
let mise_list = response["RealtimeCityAir"]["row"]; // 꺼내기
for (let i = 0; i < mise_list.length; i++) { // 반복해서
let mise = mise_list[i];
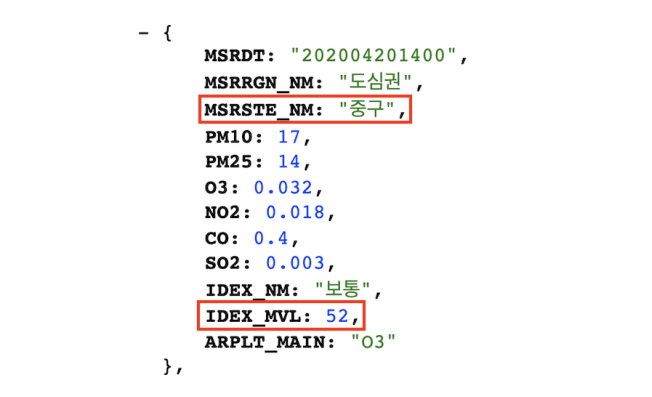
let gu_name = mise["MSRSTE_NM"]; // MSRSTE_NM 키값으로 하는 Value 값 가져오기
let gu_mise = mise["IDEX_MVL"]; // IDEX_MVL 키값으로 하는 Value 값 가져오기
console.log(gu_name, gu_mise);
}
}
});
</script>
</head>
<body>


1. 미세먼지
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<!-- jQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
.bad {
color: red;
}
</style>
<script>
function q1() {
$('#names-q1').empty();
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
let rows = response['RealtimeCityAir']['row'];
for (let i = 0; i < rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM'];
let gu_mise = rows[i]['IDEX_MVL'];
let temp_html = ``;
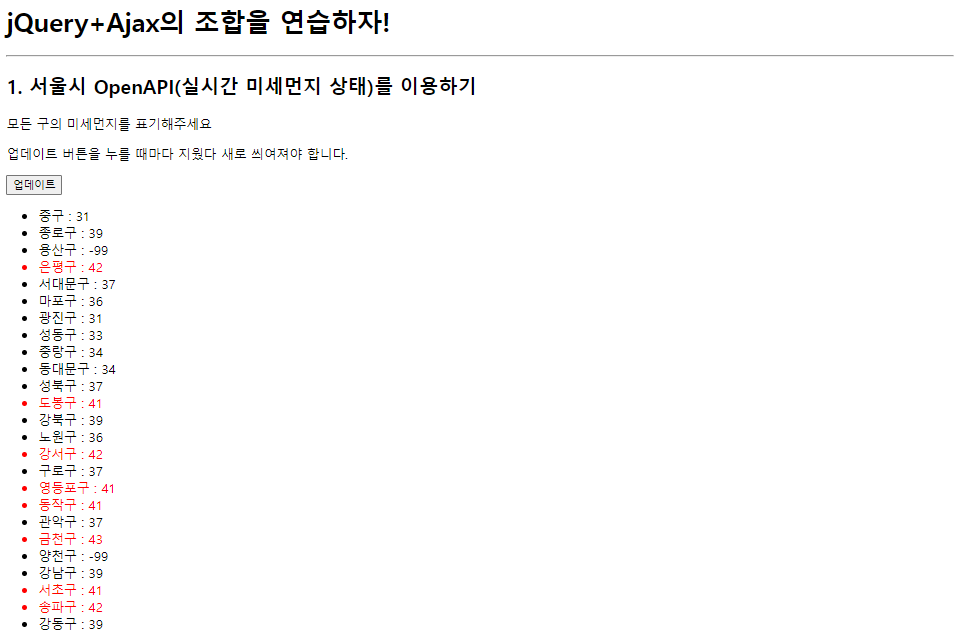
if (gu_mise > 40) { // 미세먼지가 40 초과하면 빨갛게
temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`;
} else { // 아니면 그냥
temp_html = `<li>${gu_name} : ${gu_mise}</li>`;
}
$('#names-q1').append(temp_html);
}
}
})
}
</script>
</head>
<body>
<h1>jQuery+Ajax의 조합을 연습하자!</h1>
<hr/>
<div class="question-box">
<h2>1. 서울시 OpenAPI(실시간 미세먼지 상태)를 이용하기</h2>
<p>모든 구의 미세먼지를 표기해주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<ul id="names-q1">
<!-- <li>중구 : 82</li>-->
<!-- <li>종로구 : 87</li>-->
<!-- <li>용산구 : 84</li>-->
<!-- <li>은평구 : 82</li>-->
</ul>
</div>
</body>
</html>
2. 따릉이
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<!-- jQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
table {
border: 1px solid;
border-collapse: collapse;
}
td,
th {
padding: 10px;
border: 1px solid;
}
.urgent {
color: red;
font-weight: bold;
}
</style>
<script>
function q1() {
$('#names-q1').empty();
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulbike",
data: {},
success: function (response) {
let tables = response["getStationList"]["row"];
for (let i = 0; i < tables.length; i++) {
let rack_name = tables[i]['stationName'];
let rack_cnt = tables[i]['rackTotCnt'];
let bike_cnt = tables[i]['parkingBikeTotCnt'];
let temp_html = '';
if (bike_cnt < 5) {
temp_html = `<tr class="urgent">
<td>${rack_name}</td>
<td>${rack_cnt}</td>
<td>${bike_cnt}</td>
</tr>`
} else {
temp_html = `<tr>
<td>${rack_name}</td>
<td>${rack_cnt}</td>
<td>${bike_cnt}</td>
</tr>`
}
$('#names-q1').append(temp_html);
}
}
})
}
</script>
</head>
<body>
<h1>jQuery+Ajax의 조합을 연습하자!</h1>
<hr />
<div class="question-box">
<h2>2. 서울시 OpenAPI(실시간 따릉이 현황)를 이용하기</h2>
<button onclick="q1()">업데이트</button>
<table>
<thead>
<tr>
<td>거치대 위치</td>
<td>거치대 수</td>
<td>현재 거치된 따릉이 수</td>
</tr>
</thead>
<tbody id="names-q1">
</tbody>
</table>
</div>
</body>
</html>
3. 르탄이!
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JQuery 연습하고 가기!</title>
<!-- JQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
div.question-box > div {
margin-top: 30px;
}
</style>
<script>
function q1() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rtan",
data: {},
success: function (response) {
let url = response['url']
let msg = response['msg']
$('#img-rtan').attr('src', url);
$('#text-rtan').text(msg);
}
})
}
</script>
</head>
<body>
<h1>JQuery+Ajax의 조합을 연습하자!</h1>
<hr/>
<div class="question-box">
<h2>3. 르탄이 API를 이용하기!</h2>
<p>아래를 르탄이 사진으로 바꿔주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">르탄이 나와</button>
<div>
<img id="img-rtan" width="300" src="http://spartacodingclub.shop/static/images/rtans/SpartaIcon11.png"/>
<h1 id="text-rtan">나는 ᄋᄋᄋ하는 르탄이!</h1>
</div>
</div>
</body>
</html>
$("#아이디값").attr("src", 이미지URL); // 이미지 바꾸기
$("#아이디값").text("바꾸고 싶은 텍스트"); // 텍스트 바꾸기4. 숙제(새로고침 할때마다 기온 받아오기)
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
width: 100%;
height: 500px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://w.namu.la/s/5cf82ac7c0233ae42778154dada5c4445bf26006a93b26321a575a84ae0187e5b29dddb64c5a6a6975cc426162788efeb5803cf398302aa987045a5db83b0407dccd62edd2eb12166234c4b004bab7d2d09f7016cecd3b72074406a7cf744fe5cf409dd43428983044932d8d4e7c2f97");
background-size: cover;
background-position: center;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mypost {
max-width: 500px;
width: 95%;
margin: 20px auto 0 auto;
box-shadow: 0 0 3px 0;
padding: 20px;
}
.card {
max-width: 500px;
width: 95%;
margin: 20px auto 0 auto;
box-shadow: 0 0 3px 0;
padding: 20px;
}
.mybtn {
margin-top: 20px;
}
#floatingTextarea {
height: 100px;
}
</style>
<script>
function add_card() {
let nickname = $('#floatingInput').val();
let cheer = $('#floatingTextarea').val();
let temp_Html = `<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>${nickname}</p>
<footer class="blockquote-footer"><cite title="Source Title">${cheer}</cite>
</footer>
</blockquote>
</div>
</div>`
$('#card_box').append(temp_Html);
}
$(document).ready(function () {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/weather/seoul",
data: {},
success: function (response) {
let temp = response['temp'] + '℃';
$('#temp').text(temp);
}
})
});
</script>
</head>
<body>
<div class="mytitle">
<h1>IU 팬명록</h1>
<p>현재온도 : <span id="temp">00.00℃</span></p>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea"></textarea>
<label for="floatingTextarea">응원댓글</label>
</div>
<div class="mybtn">
<button type="button" class="btn btn-dark" onclick="add_card()">응원남기기</button>
</div>
</div>
<div id="card_box">
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer"><cite title="Source Title">호빵맨</cite>
</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer"><cite title="Source Title">호빵맨</cite>
</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer"><cite title="Source Title">호빵맨</cite>
</footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>
- 새로고침 시 Alert
$(document).ready(function () {
alert('다 로딩됐다!')
});
=================================================================================
스파르타코딩클럽_웹개발_종합반(강의자료)
=================================================================================
뭔가 게으름 피워서 정신없이 했다...
정신차리자
어렵지는 않은데,
완벽하게 하려면 반복학습 해야겠다.
'내일배움캠프 4기 > [왕초보] 비개발자를 위한, 웹개발 종합반 (프로그래밍 실무, 풀스택)' 카테고리의 다른 글
| 웹개발 종합반 (프로그래밍 실무, 풀스택) 39회차 - Python (0) | 2022.10.12 |
|---|---|
| 웹개발 종합반 (프로그래밍 실무, 풀스택) 39회차 - Ajax 복습 (0) | 2022.10.12 |
| 웹개발 종합반 (프로그래밍 실무, 풀스택) 39회차 - 서버 클라이언트 통신 (0) | 2022.10.11 |
| 웹개발 종합반 (프로그래밍 실무, 풀스택) 39회차 - Javascript, jQuery (0) | 2022.10.07 |
| 웹개발 종합반 (프로그래밍 실무, 풀스택) 39회차 - CSS, Javascript 기초 (0) | 2022.10.06 |




