A Developing Developer
웹개발 종합반 (프로그래밍 실무, 풀스택) 39회차 - Ajax 복습 본문
웹개발 종합반 (프로그래밍 실무, 풀스택) 39회차 - Ajax 복습
H-JJOO 2022. 10. 12. 16:39- Ajax 복습하기
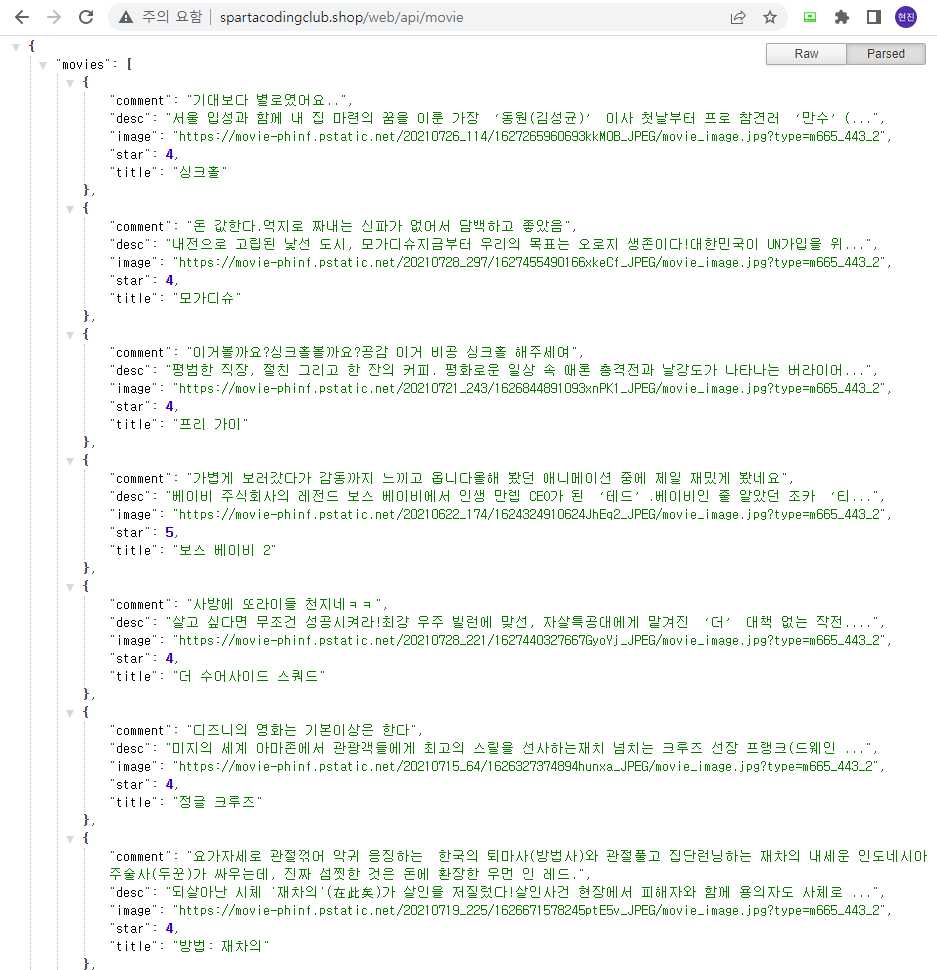
http://spartacodingclub.shop/web/api/movie
API 를 이용해서 기존의 '내 생에 최고의 영화' index.html 에서 API 에 JSON 형태의 데이터를 받아와서 추가해줄 것이다.

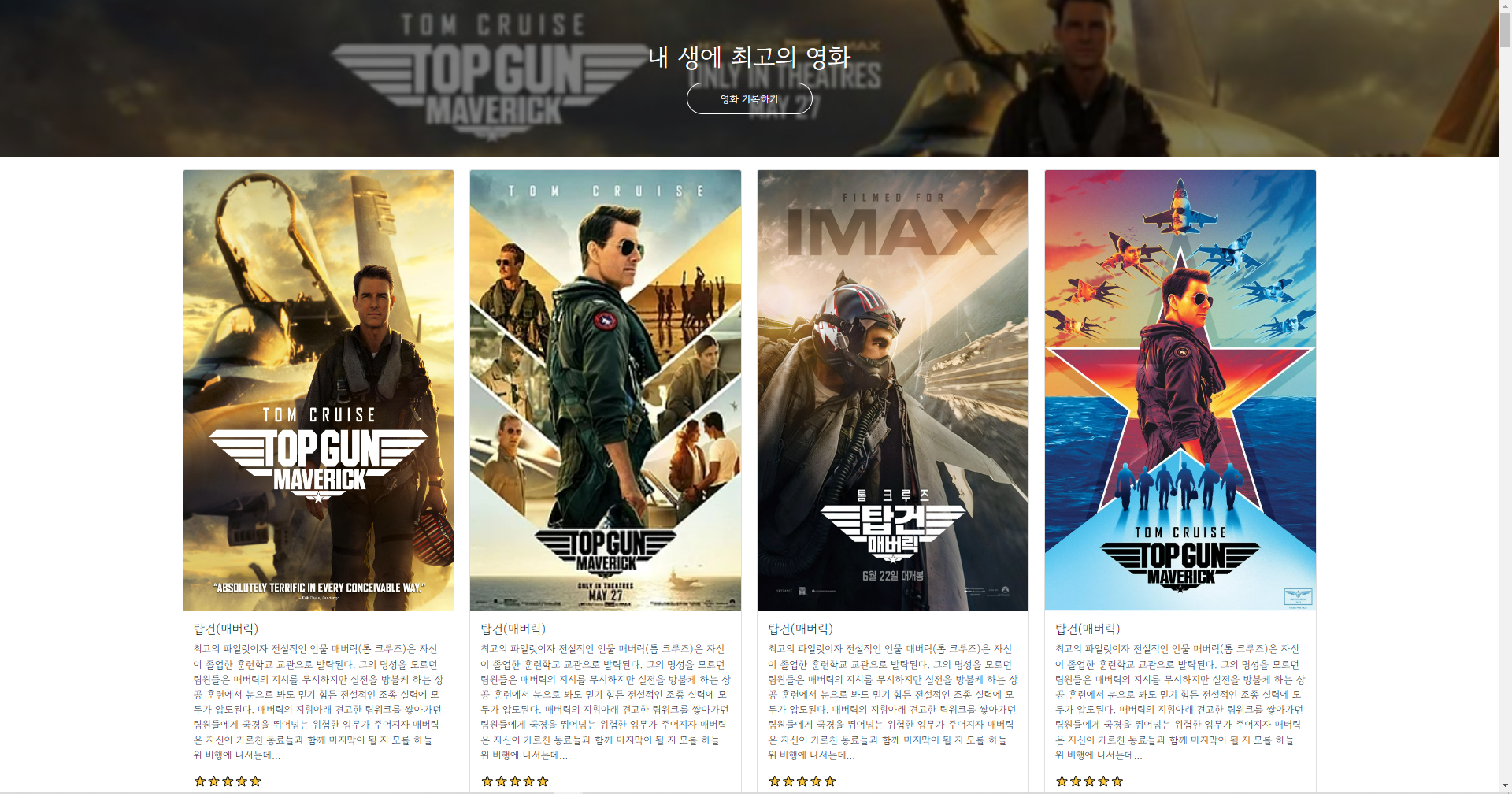
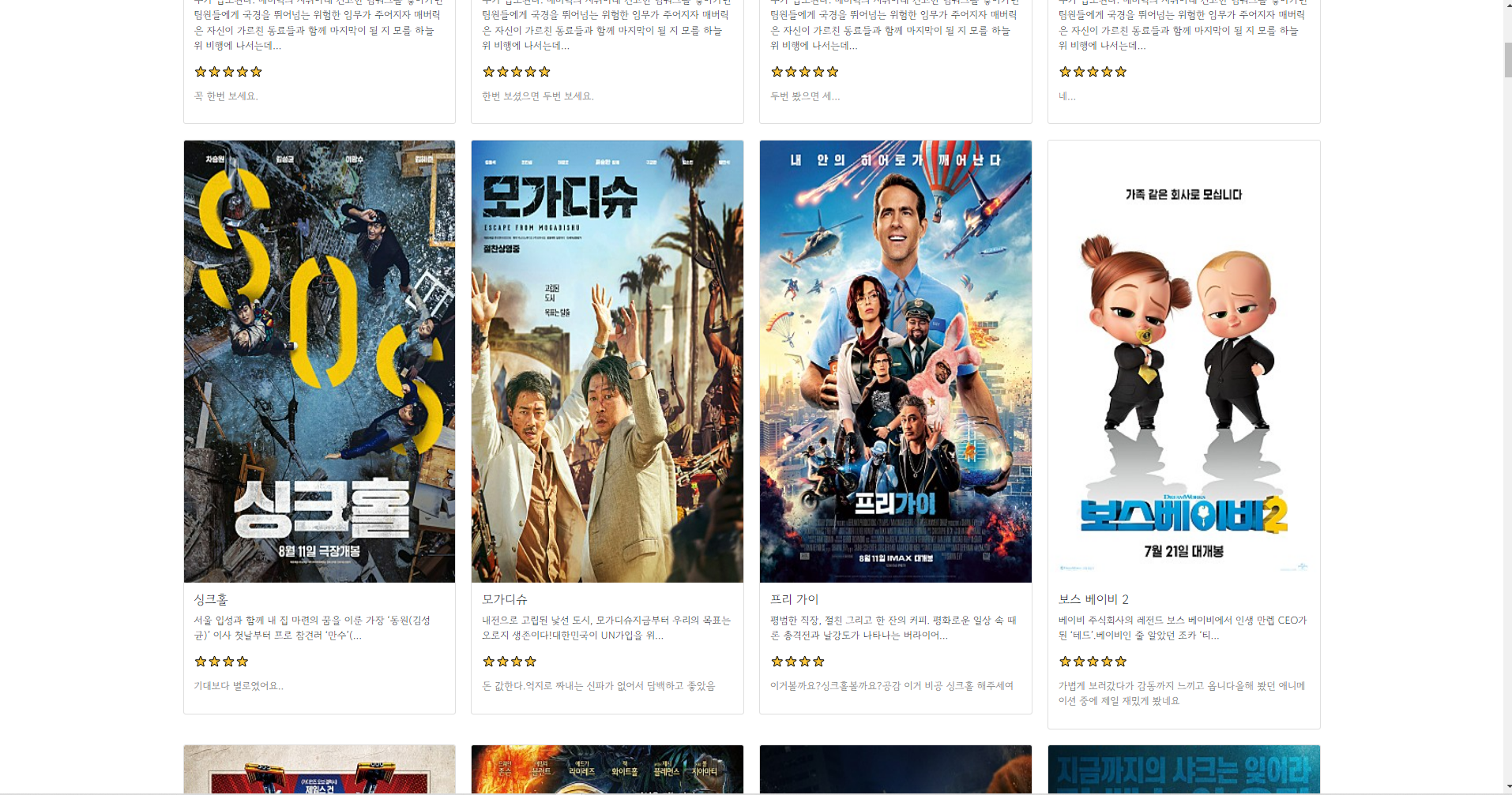
http://spartacodingclub.shop/web/movie
스파르타 피디아
더 수어사이드 스쿼드 살고 싶다면 무조건 성공시켜라!최강 우주 빌런에 맞선, 자살특공대에게 맡겨진 ‘더’ 대책 없는 작전.... ⭐⭐⭐
spartacodingclub.shop
이렇게 만들 것이다.
- 우선 Ajax 를 사용하기위해서는 jQuert 를 사용할 수 있어야하고,
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>- head 태그 가장 아래에(통상적으로) script 태그에 작성한다.(물론 코드가 길어지면 index.js 파일로 나누는게 좋다)
기존의 index.html 에서 script 태그안에 Ajax 를 활용해 데이터를 받아오겠다.
1) 먼저 새로고침하면 작동하는 함수
$(document).ready(function () {
listing();
});2) 그 함수 안에 작동할 listing() 함수를 작성해 주면 된다.
function listing() {
// $('#cards-box').empty() // 상자박스를 지워주는 역할인데, 나는 그냥 주석처리했다.
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/web/api/movie", //영화 정보 API
data: {},
success: function (response) {
let rows = response['movies']
for (let i = 0; i < rows.length; i++) {
let title = rows[i]['title'] // 제목
let desc = rows[i]['desc'] // 내용
let image = rows[i]['image'] // 이미지
let star = rows[i]['star'] // 별점
let comment = rows[i]['comment'] // 댓글
/*WOW*/ // 별점이 별 모양 이모티콘으로 되어있는데, JSON 정보상에는 개수로 표현되기때문에
let star_image = '⭐'.repeat(star);
/*WOW*/ // Javascript 자체함수 repeat() 를 사용했다.
// 기존과 마찬가지로 html 에 들어갈 구성에 ${} 로 받아온 데이터를 넣어준다.
let temp_html = `<div class="col">
<div class="card">
<img src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${desc}</p>
<p>${star_image}</p>
<p class="mycomment">${comment}</p>
</div>
</div>
</div>`;
// 기존과 마찬가지로 id= '#cards-box' 태그 하위에 데이터를 넣어준 div 태그를 추가해준다.
$('#cards-box').append(temp_html);
}
}
})- index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<!--====-->
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
background-color: green;
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("images/topgun2.PNG");
background-size: cover;
background-position: center;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mytitle > button {
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover {
border: 2px solid white;
}
.mycomment {
color: gray;
}
.wrap {
max-width: 1800px;
width: 95%;
margin: 20px auto 0px auto;
}
.card > img {
height: 700px;
}
.mypost {
max-width: 500px;
width: 95%;
margin: 20px auto 0 auto;
box-shadow: 0 0 3px 0;
padding: 20px;
display: none;
}
.mybtn {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
margin-top: 20px;
}
.mybtn > button {
margin-right: 20px;
border: 1px solid black;
}
#floatingTextarea {
height: 200px;
}
</style>
<script>
$(document).ready(function () {
listing();
});
function listing() {
// $('#cards-box').empty()
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/web/api/movie",
data: {},
success: function (response) {
let rows = response['movies']
for (let i = 0; i < rows.length; i++) {
let title = rows[i]['title']
let desc = rows[i]['desc']
let image = rows[i]['image']
let star = rows[i]['star']
let comment = rows[i]['comment']
/*WOW*/
let star_image = '⭐'.repeat(star);
/*WOW*/
console.log(title, desc, image, star, comment)
let temp_html = `<div class="col">
<div class="card">
<img src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${desc}</p>
<p>${star_image}</p>
<p class="mycomment">${comment}</p>
</div>
</div>
</div>`;
$('#cards-box').append(temp_html);
}
}
})
}
function open_box() {
$('#post-box').show();
}
function close_box() {
$('#post-box').hide();
}
</script>
</head>
<body>
<div class="mytitle">
<h1>내 생에 최고의 영화</h1>
<button onclick="open_box()">영화 기록하기</button>
</div>
<div class="mypost" id="post-box">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">영화URL</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>--선택하기--</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea"></textarea>
<label for="floatingTextarea">코멘트</label>
</div>
<div class="mybtn">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-light" onclick="close_box()">닫기</button>
</div>
</div>
<div class="wrap">
<div class="row row-cols-1 row-cols-md-4 g-4" id="cards-box">
<div class="col">
<div class="card">
<img src="https://m.media-amazon.com/images/M/MV5BZWYzOGEwNTgtNWU3NS00ZTQ0LWJkODUtMmVhMjIwMjA1ZmQwXkEyXkFqcGdeQXVyMjkwOTAyMDU@._V1_.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">탑건(매버릭)</h5>
<p class="card-text">최고의 파일럿이자 전설적인 인물 매버릭(톰 크루즈)은 자신이 졸업한 훈련학교 교관으로 발탁된다. 그의 명성을 모르던 팀원들은 매버릭의 지시를
무시하지만 실전을 방불케 하는 상공 훈련에서 눈으로 봐도 믿기 힘든 전설적인 조종 실력에 모두가 압도된다. 매버릭의 지휘아래 견고한 팀워크를
쌓아가던 팀원들에게 국경을 뛰어넘는 위험한 임무가 주어지자 매버릭은 자신이 가르친 동료들과 함께 마지막이 될 지 모를 하늘 위 비행에
나서는데…</p>
<p>⭐⭐⭐⭐⭐</p>
<p class="mycomment">꼭 한번 보세요.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://upload.wikimedia.org/wikipedia/en/thumb/1/13/Top_Gun_Maverick_Poster.jpg/220px-Top_Gun_Maverick_Poster.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">탑건(매버릭)</h5>
<p class="card-text">최고의 파일럿이자 전설적인 인물 매버릭(톰 크루즈)은 자신이 졸업한 훈련학교 교관으로 발탁된다. 그의 명성을 모르던 팀원들은 매버릭의 지시를
무시하지만 실전을 방불케 하는 상공 훈련에서 눈으로 봐도 믿기 힘든 전설적인 조종 실력에 모두가 압도된다. 매버릭의 지휘아래 견고한 팀워크를
쌓아가던 팀원들에게 국경을 뛰어넘는 위험한 임무가 주어지자 매버릭은 자신이 가르친 동료들과 함께 마지막이 될 지 모를 하늘 위 비행에
나서는데…</p>
<p>⭐⭐⭐⭐⭐</p>
<p class="mycomment">한번 보셨으면 두번 보세요.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://img.cgv.co.kr/Movie/Thumbnail/StillCut/000082/82120/82120203763_727.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">탑건(매버릭)</h5>
<p class="card-text">최고의 파일럿이자 전설적인 인물 매버릭(톰 크루즈)은 자신이 졸업한 훈련학교 교관으로 발탁된다. 그의 명성을 모르던 팀원들은 매버릭의 지시를
무시하지만 실전을 방불케 하는 상공 훈련에서 눈으로 봐도 믿기 힘든 전설적인 조종 실력에 모두가 압도된다. 매버릭의 지휘아래 견고한 팀워크를
쌓아가던 팀원들에게 국경을 뛰어넘는 위험한 임무가 주어지자 매버릭은 자신이 가르친 동료들과 함께 마지막이 될 지 모를 하늘 위 비행에
나서는데…</p>
<p>⭐⭐⭐⭐⭐</p>
<p class="mycomment">두번 봤으면 세...</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="images/TopGun4.PNG"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">탑건(매버릭)</h5>
<p class="card-text">최고의 파일럿이자 전설적인 인물 매버릭(톰 크루즈)은 자신이 졸업한 훈련학교 교관으로 발탁된다. 그의 명성을 모르던 팀원들은 매버릭의 지시를
무시하지만 실전을 방불케 하는 상공 훈련에서 눈으로 봐도 믿기 힘든 전설적인 조종 실력에 모두가 압도된다. 매버릭의 지휘아래 견고한 팀워크를
쌓아가던 팀원들에게 국경을 뛰어넘는 위험한 임무가 주어지자 매버릭은 자신이 가르친 동료들과 함께 마지막이 될 지 모를 하늘 위 비행에
나서는데…</p>
<p>⭐⭐⭐⭐⭐</p>
<p class="mycomment">네...</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>

=================================================================================
스파르타코딩클럽_웹개발_종합반(강의자료)
=================================================================================
3주차 시작 초반에는 2주차 때 배운 내용을 복습하였다.
2주차까지 html, css(bootstrap), javascript(jQuery, Ajax, JSON) 을 배웠고
3주차 부터는 Python 기초부터 시작한다.
'내일배움캠프 4기 > [왕초보] 비개발자를 위한, 웹개발 종합반 (프로그래밍 실무, 풀스택)' 카테고리의 다른 글
| 웹개발 종합반 (프로그래밍 실무, 풀스택) 39회차 - Pythom 패키지 (0) | 2022.10.12 |
|---|---|
| 웹개발 종합반 (프로그래밍 실무, 풀스택) 39회차 - Python (0) | 2022.10.12 |
| 웹개발 종합반 (프로그래밍 실무, 풀스택) 39회차 - Ajax (1) | 2022.10.11 |
| 웹개발 종합반 (프로그래밍 실무, 풀스택) 39회차 - 서버 클라이언트 통신 (0) | 2022.10.11 |
| 웹개발 종합반 (프로그래밍 실무, 풀스택) 39회차 - Javascript, jQuery (0) | 2022.10.07 |




