A Developing Developer
웹개발 종합반 (프로그래밍 실무, 풀스택) 39회차 - 스파르타피디아(내 생의 최고의 영화들) 본문
웹개발 종합반 (프로그래밍 실무, 풀스택) 39회차 - 스파르타피디아(내 생의 최고의 영화들)
H-JJOO 2022. 10. 24. 17:26내일배움 사전캠프 웹개발 종합반 9일차 '내 생의 최고의 영화들',
'네이버 영화' url 을 이용해서 이미지, 내용 설명을 가져오고 개인적 감상평점과 코멘트를 저장 하고 화면에 출력한다.
네이버 영화
영화에 대한 모든 것
movie.naver.com
[스파르피디아]
1. 기본 프로젝트 세팅
sparata -> projects -> movie 폴더에서 시작한다.
2. static, templates 폴더와 app.py 를 만든다.
3. 패키지를 설치한다
flask : python 언어로 웹페이지를 만들 프레임워크
pymongo : mongodb 사용
dnspython : python용 DNS 툴킷. 쿼리, 영역 전송, 동적 업데이트, 네임서버 테스트 및 기타 여러 작업에 사용
bs4 : Beautiful Soup 4 의 약자로, 웹 페이지에서 정보를 쉽게 긁어모을 수 있게 해주는(크롤링) 라이브러리
requests : HTTP 라이브러리
4. 크롤링 기본 코드
import requests
from bs4 import BeautifulSoup
# 크롤링할 url 주소를 입력하면된다.
url = 'https://movie.naver.com/movie/bi/mi/basic.naver?code=191597'
# 이건 잘...
headers = {'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.36'}
data = requests.get(url,headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
title = soup.select_one('meta[property="og:title"]')['content']
image = soup.select_one('meta[property="og:image"]')['content']
desc = soup.select_one('meta[property="og:description"]')['content']
print(title, image, desc)5. app.py (서버)
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
import requests
from bs4 import BeautifulSoup
from pymongo import MongoClient
client = MongoClient('mongodb+srv://test:sparta@cluster0.q15z7ue.mongodb.net/Cluster0?retryWrites=true&w=majority')
db = client.dbsparta
# 홈페이지
@app.route('/')
def home():
return render_template('index.html')
# 저장
@app.route("/movie", methods = ["POST"])
def movie_post():
url_receive = request.form['url_give']
star_receive = request.form['star_give']
comment_receive = request.form['comment_give']
headers = {
'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(url_receive, headers = headers)
soup = BeautifulSoup(data.text, 'html.parser')
title = soup.select_one('meta[property="og:title"]')['content']
image = soup.select_one('meta[property="og:image"]')['content']
desc = soup.select_one('meta[property="og:description"]')['content']
doc = {
'title':title,
'image':image,
'desc':desc,
'star':star_receive,
'comment':comment_receive
}
db.movies.insert_one(doc)
return jsonify({'msg': '저장 완료!'})
# 출력
@app.route("/movie", methods = ["GET"])
def movie_get():
movie_list = list(db.movies.find({}, {'_id': False}))
return jsonify({'movies': movie_list})
if __name__ == '__main__':
app.run('0.0.0.0', port = 5000, debug = True)6. index.html (클라이언트)
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타 피디아</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://d3ihz389yobwks.cloudfront.net/1654757339843XsCJF.jpg');
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mytitle > button {
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover {
border: 2px solid white;
}
.mycomment {
color: gray;
}
.mycards {
margin: 20px auto 0px auto;
width: 95%;
max-width: 1200px;
}
.mypost {
width: 95%;
max-width: 500px;
margin: 20px auto 0px auto;
padding: 20px;
box-shadow: 0px 0px 3px 0px gray;
display: none;
}
.mybtns {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 20px;
}
.mybtns > button {
margin-right: 10px;
}
</style>
<script>
//출력
$(document).ready(function(){
listing();
});
function listing() {
$.ajax({
type: 'GET',
url: '/movie',
data: {},
success: function (response) {
let rows = response['movies']
for (let i = 0; i < rows.length; i++) {
let title = rows[i]['title']
let image = rows[i]['image']
let desc = rows[i]['desc']
let star = rows[i]['star']
let comment = rows[i]['comment']
let star_image = '⭐'.repeat(star);
console.log(title, image, desc, star, comment)
let temp_html = `<div class="col">
<div class="card h-100">
<img src="${image}"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${desc}</p>
<p>${star_image}</p>
<p class="mycomment">${comment}</p>
</div>
</div>
</div>
`
$('#cards-box').append(temp_html);
}
}
})
}
//저장
function posting() {
let url = $('#url').val()
let star = $('#star').val()
let comment = $('#comment').val()
$.ajax({
type: 'POST',
url: '/movie',
data: {url_give: url, star_give: star, comment_give: comment},
success: function (response) {
alert(response['msg'])
window.location.reload()
}
});
}
function open_box(){
$('#post-box').show()
}
function close_box(){
$('#post-box').hide()
}
</script>
</head>
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button onclick="open_box()">영화 기록하기</button>
</div>
<div class="mypost" id="post-box">
<div class="form-floating mb-3">
<input id="url" type="email" class="form-control" placeholder="name@example.com">
<label>영화URL</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="star">
<option selected>-- 선택하기 --</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea id="comment" class="form-control" placeholder="Leave a comment here"></textarea>
<label for="floatingTextarea2">코멘트</label>
</div>
<div class="mybtns">
<button onclick="posting()" type="button" class="btn btn-dark">기록하기</button>
<button onclick="close_box()" type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4" id="cards-box">
</div>
</div>
</body>
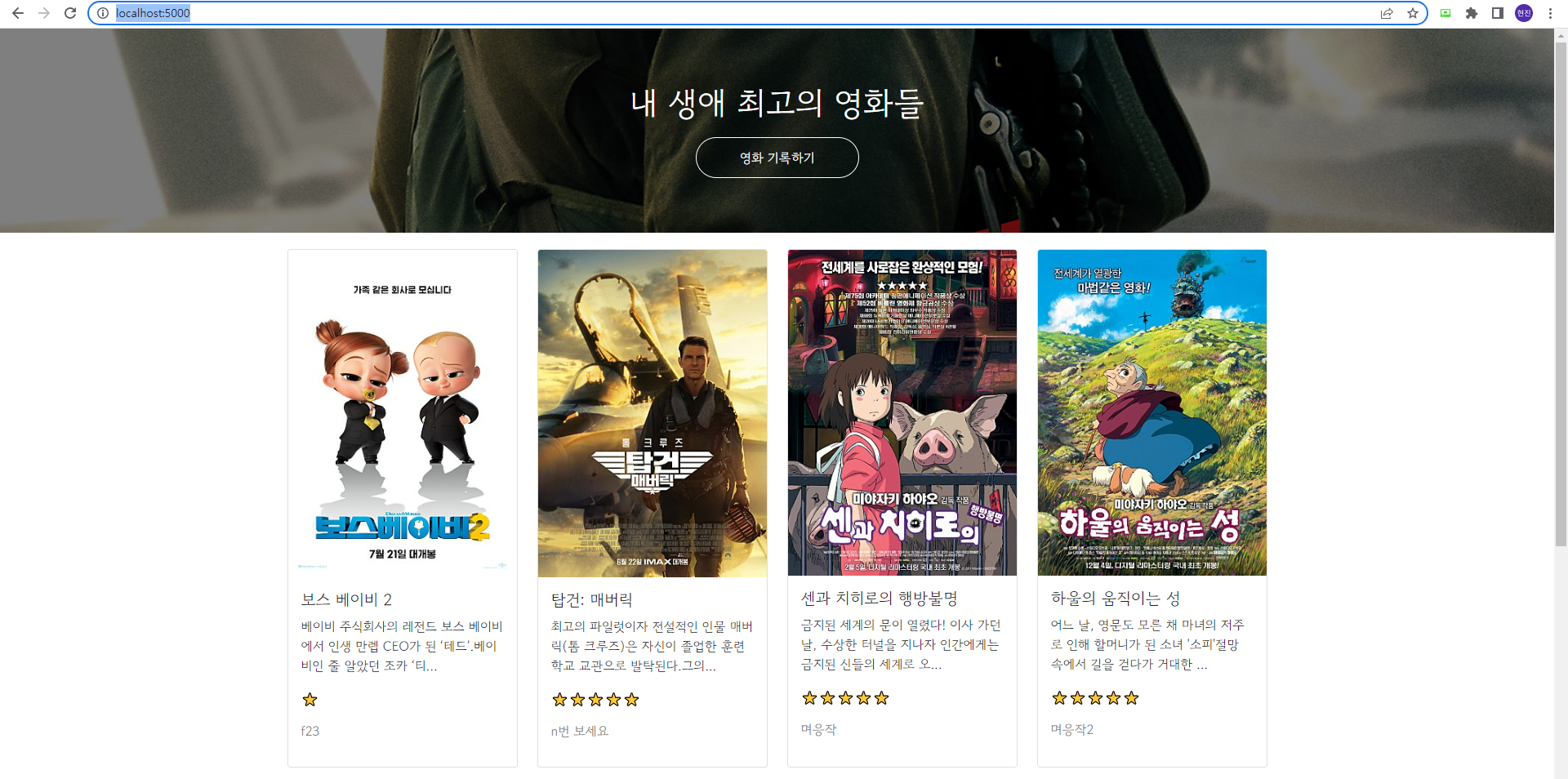
</html>7. app.py 실행 후 http://localhost:5000/ 진입

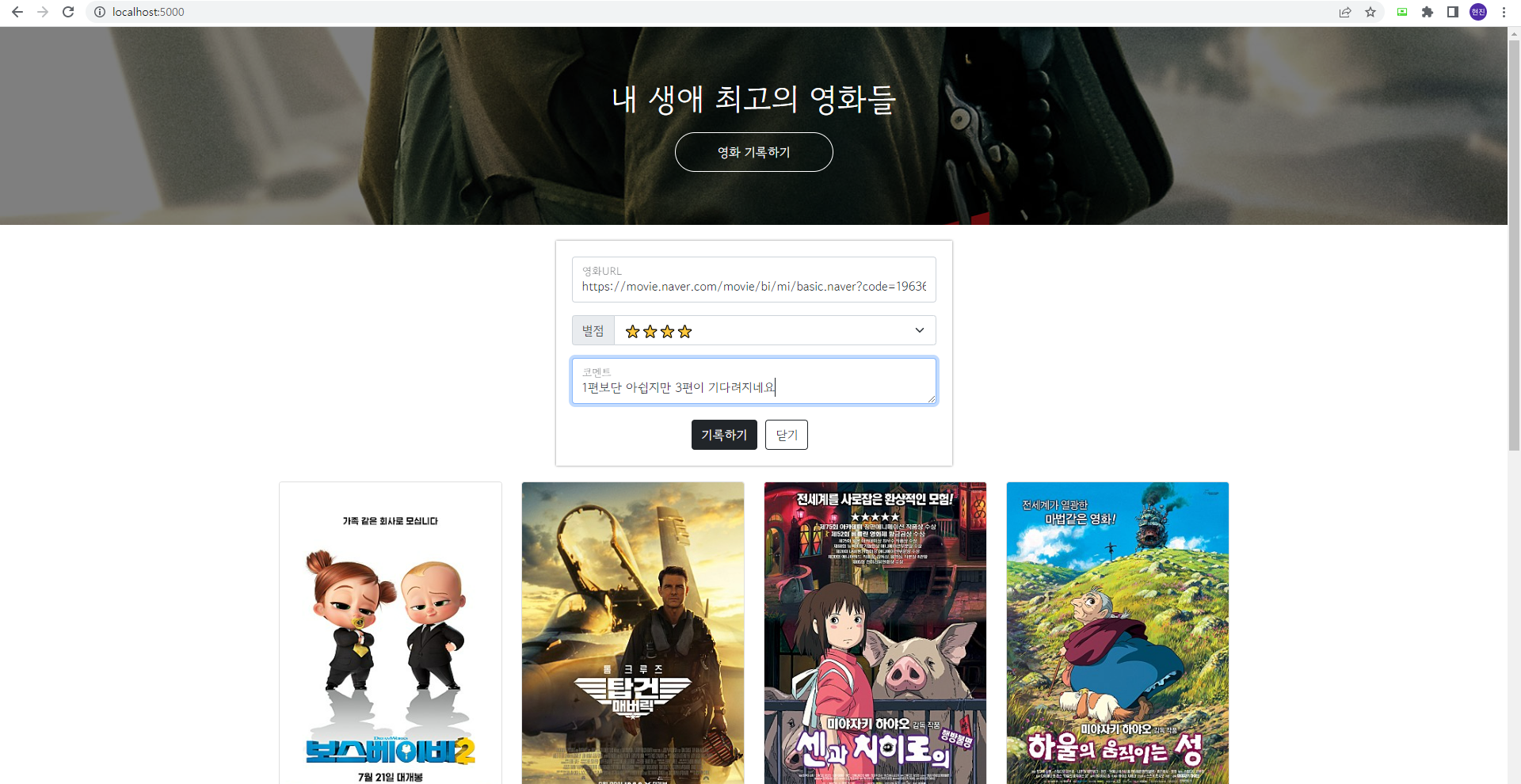
8. '영화 기록하기' 버튼 클릭 후 url, 별점, 코멘트 입력 후 '기록하기'

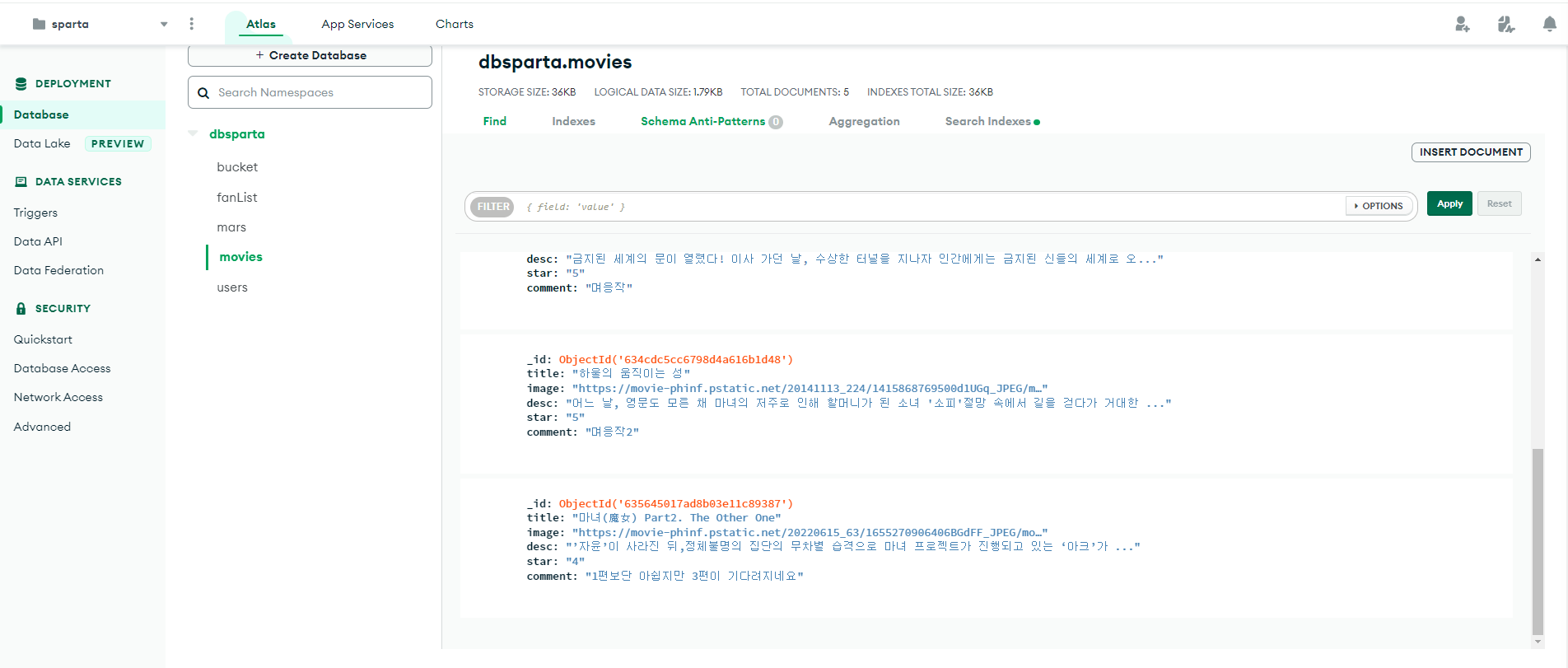
9. mongodb 확인 결과 데이터 저장 완료

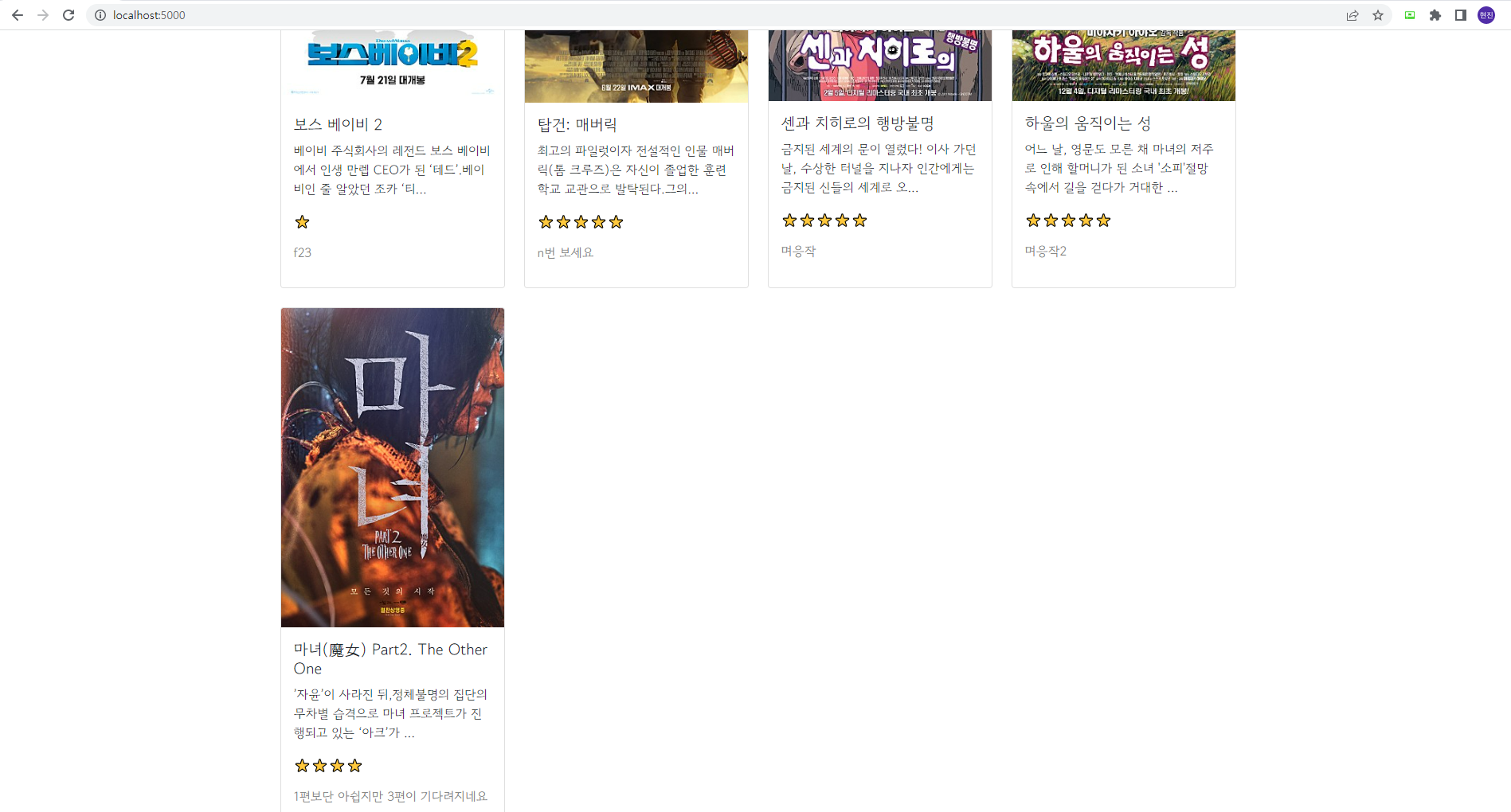
10. 저장된 데이터 출력 완료

=================================================================================
스파르타코딩클럽_웹개발_종합반(강의자료)
=================================================================================
오늘은 '카카오 사태' 발생으로 개발일지 기록을 못한 내용을 정리해보았다.
개발일지 기록보다 앞으로의 개발인생에 있어서 중요한 결정을 한 날이다.
Spring 원툴로만 생각하던 나지만, 오늘 '강창민' 튜터님의 영업(?) 에 홀렸고,
당장 다음 주 부터 있을 Spring 트랙에서 Node.js 로 급선회 한다.
(Node.js 는 사정상 수업이 2주 딜레이 되었다. 준비시간이 늘어난 만큼 잘 준비하자!)
이번 선택이 나의 미래에 어떻게 반영될지는 잘 모르겠지만, 후회없는 선택이기를 바라면서 앞으로도 계속 꾸준히 열심히 해보겠다.

'내일배움캠프 4기 > [왕초보] 비개발자를 위한, 웹개발 종합반 (프로그래밍 실무, 풀스택)' 카테고리의 다른 글
| 웹개발 종합반 (프로그래밍 실무, 풀스택) 39회차 - 마무리 (0) | 2022.10.28 |
|---|---|
| 웹개발 종합반 (프로그래밍 실무, 풀스택) 39회차 - 버킷리스트 (0) | 2022.10.25 |
| 웹개발 종합반 (프로그래밍 실무, 풀스택) 39회차 - 화성땅 공동구매 (POST, GET) (0) | 2022.10.21 |
| 웹개발 종합반 (프로그래밍 실무, 풀스택) 39회차 - Flask (0) | 2022.10.14 |
| 웹개발 종합반 (프로그래밍 실무, 풀스택) 39회차 - DB(mongoDB) (0) | 2022.10.14 |




