A Developing Developer
웹개발 종합반 (프로그래밍 실무, 풀스택) 39회차 - 버킷리스트 본문
웹개발 종합반 (프로그래밍 실무, 풀스택) 39회차 - 버킷리스트
H-JJOO 2022. 10. 25. 15:05내일배움 사전캠프 웹개발 종합반 10일차 버킷리스트 만들기.
POST 방식으로 버킷리스트에 기록할 API를 만들고(mongoDB에 저장), GET 방식으로 기록한 내용을 웹페이지에 띄어준다.
1. 프로젝트 세팅
sparta -> projetcs -> bucket 폴더 생성
2. 프로젝트 설정(flask 폴더 구조)
static, templates 폴더, app.py 생성
3. 패키지 설치
flask, pymongo, dnspython
4. 뼈대 준비(HTML, CSS, Javascript)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<title>인생 버킷리스트</title>
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mypic {
width: 100%;
height: 200px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://images.unsplash.com/photo-1601024445121-e5b82f020549?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=1189&q=80');
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mypic > h1 {
font-size: 30px;
}
.mybox {
width: 95%;
max-width: 700px;
padding: 20px;
box-shadow: 0px 0px 10px 0px lightblue;
margin: 20px auto;
}
.mybucket {
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
}
.mybucket > input {
width: 70%;
}
.mybox > li {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-bottom: 10px;
min-height: 48px;
}
.mybox > li > h2 {
max-width: 75%;
font-size: 20px;
font-weight: 500;
margin-right: auto;
margin-bottom: 0px;
}
.mybox > li > h2.done {
text-decoration:line-through
}
</style>
<script>
$(document).ready(function () {
show_bucket();
});
//GET 방식으로 mongoDB에 저장된 값을 웹페이지에 불러온다.
function show_bucket(){
$.ajax({
type: "GET",
url: "/bucket",
data: {},
success: function (response) {
let rows = response['buckets']
for (let i = 0; i < rows.length; i++) {
let bucket = rows[i]['bucket']
let num = rows[i]['num']
let done = rows[i]['done']
let temp_html = ``
if (done == 0) {/*완료 버튼 클릭 안한 경우*/
temp_html = `<li>
<h2>${num}. ${bucket}</h2>
<button onclick="done_bucket(${num})" type="button" class="btn btn-outline-primary">완료!</button>
</li>`
} else {
temp_html = `<li>
<h2 class="done">${num}. ${bucket}</h2>
</li>`
}
$('#bucket-list').append(temp_html)
}
}
});
}
//POST 방식으로 mongoDB에 값을 입력한다.
function save_bucket(){
let bucket = $('#bucket').val()
$.ajax({
type: "POST",
url: "/bucket",
data: {bucket_give:bucket},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}
//완료된 리스트를 표시해준다.
function done_bucket(num){
$.ajax({
type: "POST",
url: "/bucket/done",
data: {num_give:num},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}
</script>
</head>
<body>
<div class="mypic">
<h1>나의 버킷리스트</h1>
</div>
<div class="mybox">
<div class="mybucket">
<input id="bucket" class="form-control" type="text" placeholder="이루고 싶은 것을 입력하세요">
<button onclick="save_bucket()" type="button" class="btn btn-outline-primary">기록하기</button>
</div>
</div>
<div class="mybox" id="bucket-list">
</div>
</body>
</html>5. app.py 작성(POST, GET)
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
from pymongo import MongoClient
client = MongoClient('mongodb+srv://test:sparta@cluster0.q15z7ue.mongodb.net/Cluster0?retryWrites=true&w=majority')
db = client.dbsparta
@app.route('/')
def home():
return render_template('index.html')
#저장
@app.route("/bucket", methods=["POST"])
def bucket_post():
bucket_receive = request.form['bucket_give']
bucket_list = list(db.bucket.find({}, {'_id': False}))
#수정하고자 하는 리스트를 찾기위한, 사람으로 따지면 주민등록번호
count = len(bucket_list) + 1
#완료한 리스트의 'done'은 1로 바꿔줄 예정
doc = {
'num':count,
'bucket':bucket_receive,
'done':0
}
db.bucket.insert_one(doc)
return jsonify({'msg': '등록 완료!'})
#완료한 리스트 done 값 수정
@app.route("/bucket/done", methods=["POST"])
def bucket_done():
num_receive = request.form['num_give']
db.bucket.update_one({'num': int(num_receive)}, {'$set': {'done': 1}})
return jsonify({'msg': '버킷 완료!'})
#불러오기
@app.route("/bucket", methods=["GET"])
def bucket_get():
bucket_list = list(db.bucket.find({}, {'_id': False}))
return jsonify({'buckets': bucket_list})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)6. app.py 실행 후, http://localhost:5000/ 진입

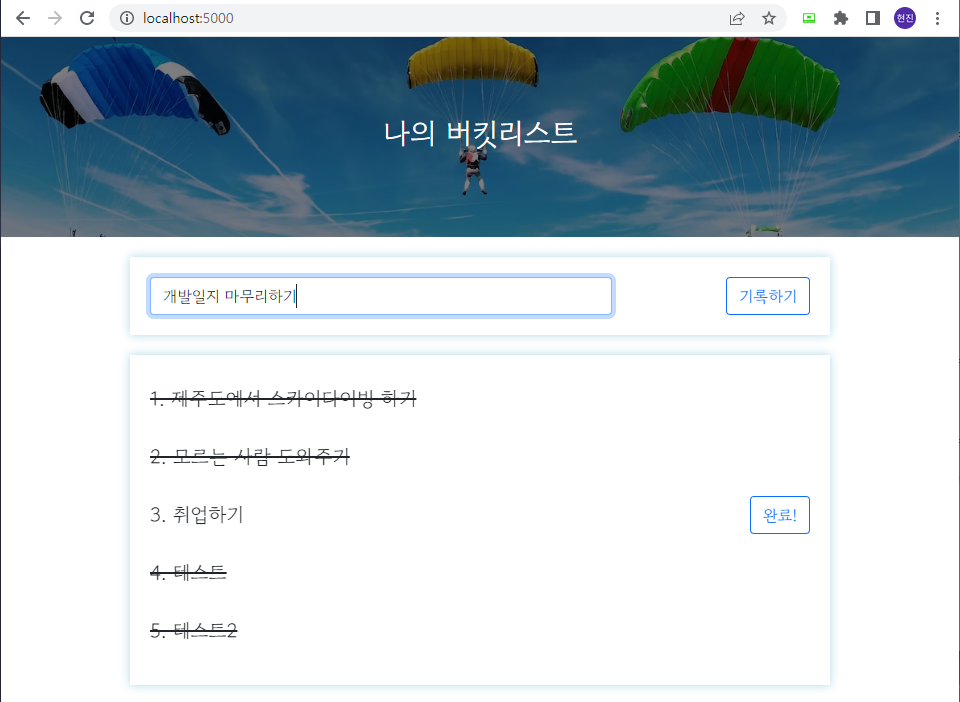
7. '기록하기' 버튼 왼쪽에 버킷리스트 입력 후 '기록하기' 버튼 클릭

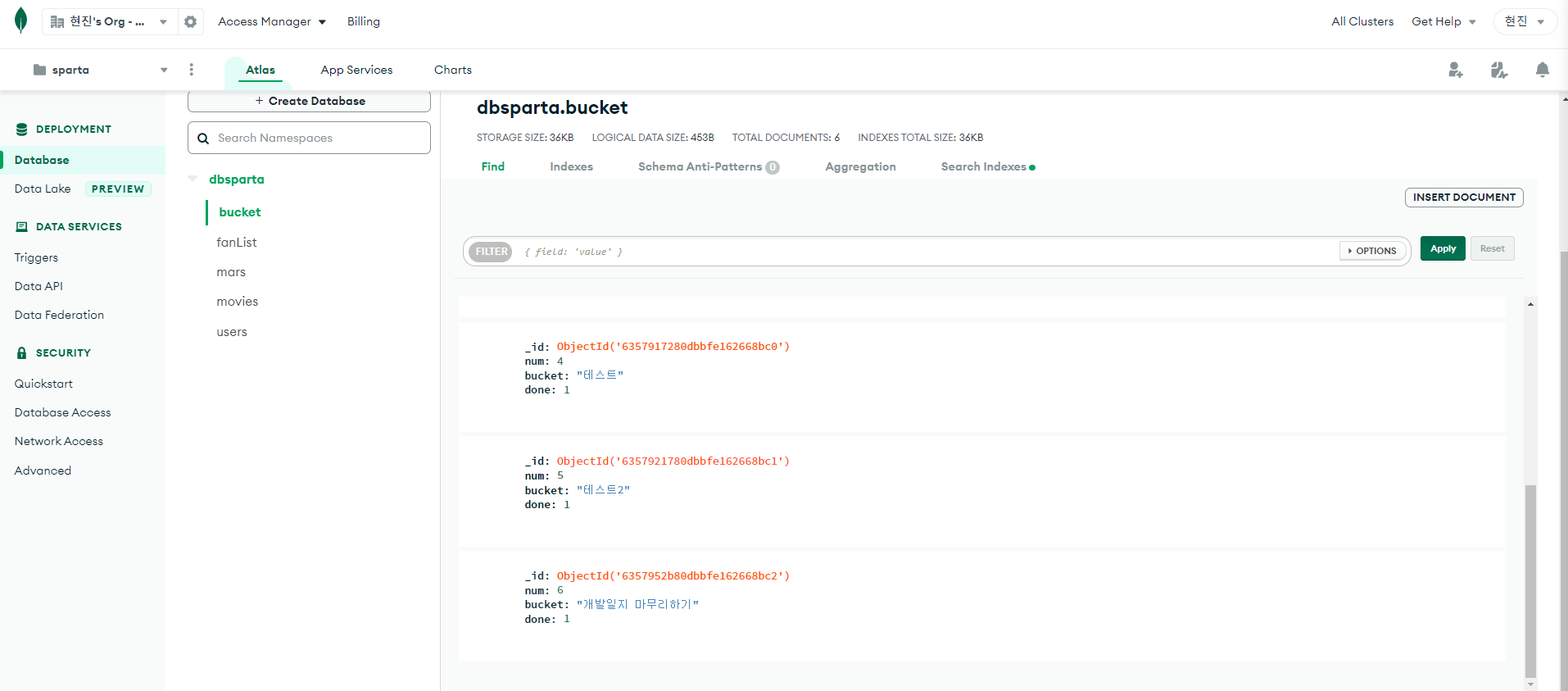
8. mongodb에 입력 완료

9. mongodb에 입력 된 값 웹페이지에 불러오기

10. 완료한 버킷리스트, '완료!'버튼 클릭

=================================================================================
스파르타코딩클럽_웹개발_종합반(강의자료)
=================================================================================
지금하고 있는 개발일지 작성이 잘 하고있는 건진 잘 모르겠지만, 꾸준히 하다보면 길이 보이겠지...
여전히 코드를 보지않고 혼자서 작성하는 실력까지는 먼거같다...
그래도 흐름은 이해했고 지금까지 배웠던걸 바탕으로 개인적으로 간단한 미니프로젝트도 시도해 봐야겠다.
Node.js로 진로를 바꾼지금, Spring 때보다는 본 캠프 시작일이 2주 딜레이되었다.
그 시간만큼 Node.js 의 필수 언어인 Javascript를 확실하게 배워둬야겠다.
본 캠프 11월 14일! 처음 배우는 Node.js인 만큼 기대가된다.
'내일배움캠프 4기 > [왕초보] 비개발자를 위한, 웹개발 종합반 (프로그래밍 실무, 풀스택)' 카테고리의 다른 글
| 웹개발 종합반 (프로그래밍 실무, 풀스택) 39회차 - 마무리 (0) | 2022.10.28 |
|---|---|
| 웹개발 종합반 (프로그래밍 실무, 풀스택) 39회차 - 스파르타피디아(내 생의 최고의 영화들) (0) | 2022.10.24 |
| 웹개발 종합반 (프로그래밍 실무, 풀스택) 39회차 - 화성땅 공동구매 (POST, GET) (0) | 2022.10.21 |
| 웹개발 종합반 (프로그래밍 실무, 풀스택) 39회차 - Flask (0) | 2022.10.14 |
| 웹개발 종합반 (프로그래밍 실무, 풀스택) 39회차 - DB(mongoDB) (0) | 2022.10.14 |




