A Developing Developer
06-3. 객체와 배열 고급 본문

- 속성 존재 여부 확인 : 객체 내부에 어떤 속성이 있는지 확인하는 것, 객체에 없는 속성은 접근하면 undefined 가 나옴
// // 속성 존재 여부 확인하기
const object = {
name: '주현진',
age : 30,
gender : 'man'
}
// 객체 내부에 속성 있는지 확인
if (object.name === undefined) {
console.log('name 속성이 없습니다.')
} else {
console.log('name 속성이 있습니다.')
}
if (object.hobby !== undefined) {
console.log('hobby 속성이 있습니다.')
} else {
console.log('hobby 속성이 없습니다.')
}
// 객체 내부에 속성 있는지 확인
object.name || console.log('name 속성이 없습니다.')
object.hobby || console.log('hobby 속성이 없습니다.')// 속성 존재 여부 확인하기
const object = {
name: '주현진',
age : 30,
gender : 'man'
}
// 객체의 기본 속성을 지정
object.name = object.name !== undefined ? object.name : '이름 없음'
object.hobby = object.hobby !== undefined ? object.hobby : '취미 없음'
// 객체 출력
console.log(JSON.stringify(object, null, 2))
// 객체의 기본 속성 지정
object.name = object.name || '이름 없음'
object.hobby = object.hobby || '취미 없음'
console.log(object.name)
console.log(object.hobby)
- 다중 할당 : 배열과 객체 하나로 여러 변수에 값을 할당하는 것
[식별자, 식별자, 식별자, ...] = 배열let [a,b] = [1,2] // a = 1, b = 2 할당
console.log(a,b)
//>>>1,2let arrayA = [1,2,3,4,5]
const [a,b,c] = arrayA
console.log(a,b,c)
//>>> 1,2,3// 객체 속성 꺼내서 다중 할당하기
// 객체 생성
const object = {
name: '주현진',
age : 30,
gender : 'man'
}
// 객체에서 변수 추출
const {name, age} = object // name 속성과 age 속성을 그대로 꺼냄
console.log('# 속성 이름 그대로 꺼내서 출력하기')
console.log(name, age)
console.log('')
const {a = name, b = age} = object // name 속성을 a 라는 이름으로, age 속성을 b 라는 이름으로 꺼냄
console.log('# 다른 이름으로 속성 꺼내서 출력하기')
console.log(a,b)
- 얕은 복사(참조복사) : 복사하는 행위가 단순하게 다른 이름을 붙이는 형태로 동작하는 복사
//배열 전개 연산자
// 얕은 복사 : 복사했을 때 다른 이름이 붙을 뿐인 것
// 얕은 복사 이해하기
// 사야 하는 물건 목록
const object_1 = ['우유', '식빵']
const object_2 = object_1
object_2.push('고구마')
object_2.push('토마토')
// 출력
console.log(object_1)
console.log(object_2)
- 깊은 복사 : 복사 후 두객체를 완전하게 독립적으로 사용할 수 있는 복사
//깊은 복사 : 복사한 두 배열이 완전히 독립적으로 작동
// 전개 연산자를 사용한 배열 복사
// [...배열]
// 전개 연산자를 사용해 배열 복사하기(깊은복사)
// 사야 하는 물건 목록
const object_1 = ['우유','식빵']
const object_2 = [...object_1] // 전개 연산자를 사용해서 배열을 복사
object_2.push('고구마')
object_2.push('토마토')
// 출력
console.log(object_1)
console.log(object_2)
- 전개 연산자를 사용한 배열 요소 추가
[... 배열, 자료, 자료, 자료]
// 전개 연산자로 배열 전개하고 자료 추가하기
// 사야 하는 물건 목록
const object_1 = ['우유', '식빵']
const object_2 = ['고구마', ...object_1, '토마토']
// 출력
console.log(object_1)
console.log(object_2)
- 전개 연산자를 사용한 객체 복사
{...객체}- 앝은 복사로 객체 복사
const 구름 = {
이름 : '구름',
나이 : 6,
종족 : '강아지'
}
const 별 = 구름
별.이름 = '별'
별.나이 = 1
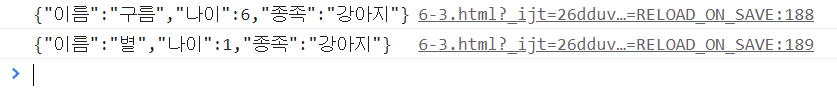
console.log(JSON.stringify(구름))
console.log(JSON.stringify(별))
- 전개 연산자를 사용해 깊은 복사
const 구름 = {
이름 : '구름',
나이 : 6,
종족 : '강아지'
}
const 별 = {...구름}
별.이름 = '별'
별.나이 = 1
console.log(JSON.stringify(구름))
console.log(JSON.stringify(별))

- 전개 연산자를 사용한 객체 요소 추가
{...객체, 자료, 자료, 자료}
- 변경하고 싶은 속성만 추가하기
const 구름 = {
이름 : '구름',
나이 : 6,
종족 : '강아지'
}
const 별 = {
...구름,
이름: '별',
나이: 1,
예방접종: true
}
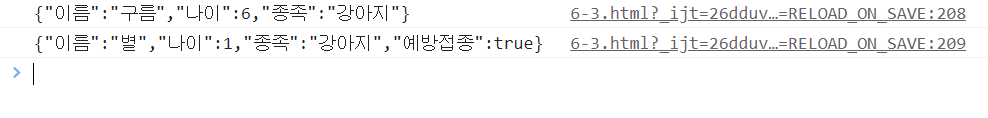
console.log(JSON.stringify(구름))
console.log(JSON.stringify(별))
* 객체는 전개 순서가 중요하다!!
- 전개 부분 뒤로 이동하기
// 전개 부분 뒤로 이동하기
const 구름 = {
이름 : '구름',
나이 : 6,
종족 : '강아지'
}
const 별 = {
이름: '별',
나이: 1,
예방접종: true,
...구름 // 뒤에 입력하면 구름이라는 객체가 모두 덮어 쓴다.
}
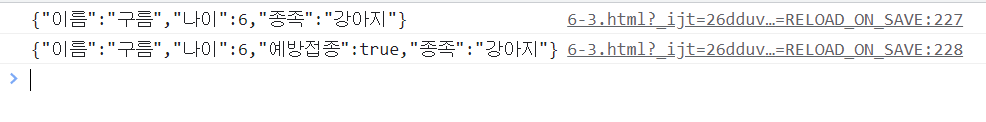
console.log(JSON.stringify(구름))
console.log(JSON.stringify(별))
============================================================================================
출처 : 혼자 공부하는 자바스크립트
============================================================================================
내배캠4기 노드트랙 10일차...
숙제가 밀려서 주말은 삭제다...
언제다하냐...
'내일배움캠프 4기 > [Javascript]혼자 공부하는 자바스크립트' 카테고리의 다른 글
| 07-2. 이벤트 활용 (1) | 2022.11.12 |
|---|---|
| 07-1. 문서 객체 조작하기 (1) | 2022.11.12 |
| 06-2. 객체의 속성과 메소드 사용하기 (0) | 2022.11.05 |
| 06-1. 객체의 기본 (0) | 2022.11.05 |
| 05-2. 함수 고급 (0) | 2022.11.04 |




