A Developing Developer
08-2. 예외 처리 고급 본문

- 예외 객체 : 예외와 관련된 정보를 담은 객체
속성 이름 설명
name 예외 이름
message 예외 메세지
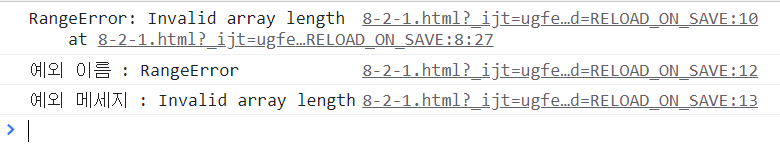
- 예외 정보 출력하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>예외 정보 출력하기</title>
<script>
try {
const array = new Array(999999999999) // 배열 크기 초과
} catch (e) {
console.log(e)
console.log()
console.log(`예외 이름 : ${e.name}`)
console.log(`예외 메세지 : ${e.message}`)
}
</script>
</head>
<body>
</body>
</html>
- throw 구문 : 예외를 강제로 발생시킬 때 사용하는 구문
단순하게 예외를 발생시킨다 -> throw 문자열
조금 더 자세하게 예외를 발생 시킨다 -> throw new Error(문자열)
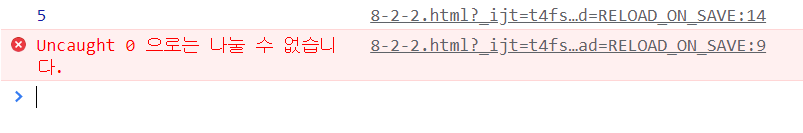
- 예외 강제로 발생시키고 잡기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>예외 강제로 발생시키고 잡기</title>
<script>
function divide(a,b) {
if (b === 0) {
throw '0 으로는 나눌 수 없습니다.'
}
return a / b
}
console.log(divide(10, 2))
console.log(divide(10, 0))
</script>
</head>
<body>
</body>
</html>
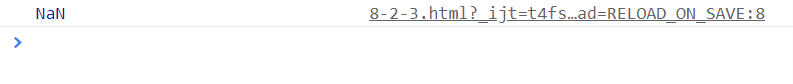
- 예외 강제로 발생시키기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>예외 강제로 발생시키기</title>
<script>
function test(object) {
console.log(object.a + object.b)
}
test({})
// 일반적인 프로그래밍 언어
// object 객체에 a, b 속성이 없으므로 예외 발생
// 존재하지 않는 object.a + object.b 도 예외 발생
// 자바스크립트
// object.a, object.b 둘다 undefined 로 나온다.
// undefined + undefined 는 NaN 이 나온다.
// 오류 없음
</script>
</head>
<body>
</body>
</html>
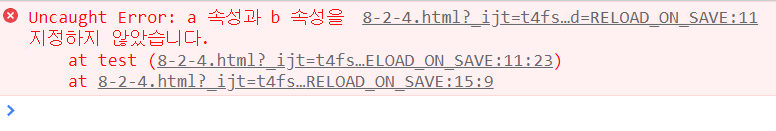
- 예외 강제로 발생시켜서 사용 유도하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>예외 강제로 발생시켜서 사용 유도하기</title>
<script>
function test(object) {
if (object.a !== undefined && object.b !== undefined) {
console.log(object.a + object.b)
} else {
throw new Error("a 속성과 b 속성을 지정하지 않았습니다.")
}
}
test({})
</script>
</head>
<body>
</body>
</html>
============================================================================================
출처 : 혼자 공부하는 자바스크립트
============================================================================================
다음다음
'내일배움캠프 4기 > [Javascript]혼자 공부하는 자바스크립트' 카테고리의 다른 글
| 09-2. 클래스의 고급 기능 (0) | 2022.11.13 |
|---|---|
| 09-1. 클래스의 기본 기능 (0) | 2022.11.13 |
| 08-1. 구문 오류와 예외 (0) | 2022.11.13 |
| 07-2. 이벤트 활용 (1) | 2022.11.12 |
| 07-1. 문서 객체 조작하기 (1) | 2022.11.12 |




